Appearance
JavaScript 類型判斷 Best Practice
JavaScript 類型
JavaScript 的資料型別可分為 6 種 Primitive Type 跟一個 Object
- Primitive Type
nullundefinedBooleanNumberBigIntStringSymbol
- Object
Function、Array 等等原型鏈底層其實都是 Object
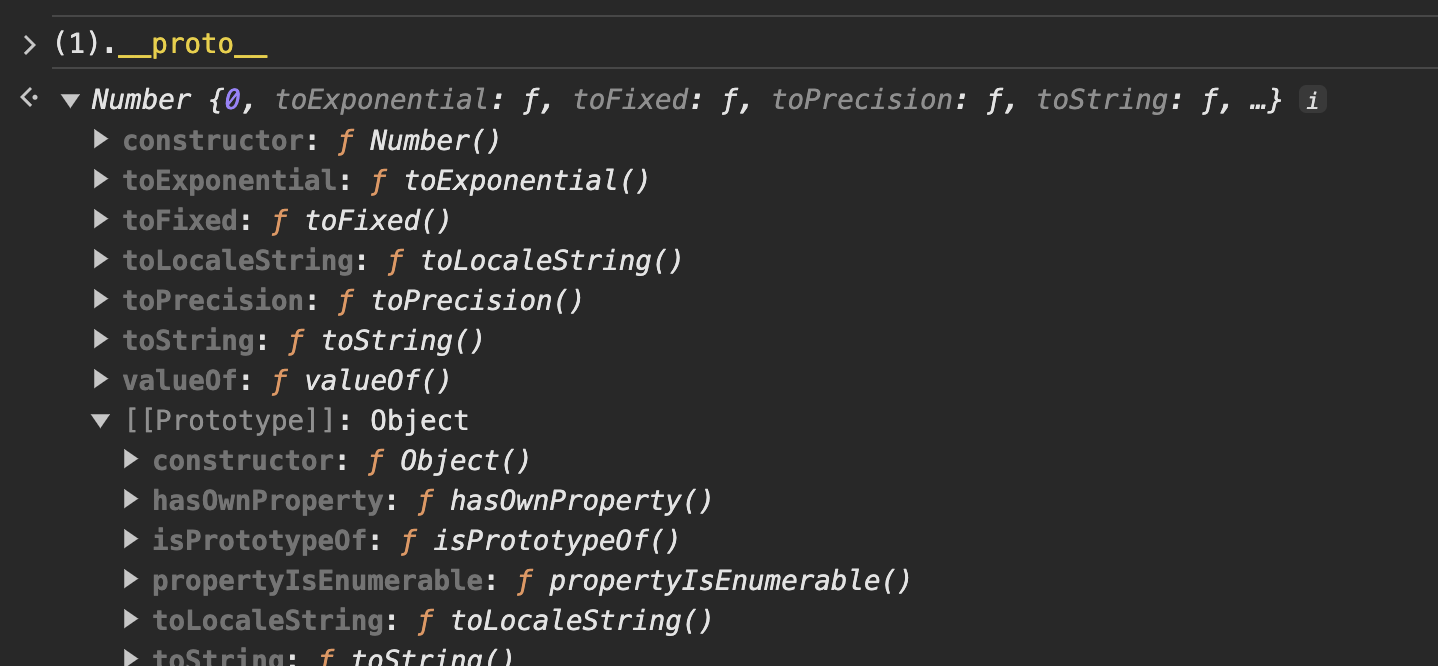
Primitive Type 除了null跟undefined
其他的調用方法時,外層都還會再包裝一層Object wrapper
調用過後,包裝的實例會自動銷毀

js
const str = 'hello'
console.log(str.length) // 5
str.a = '123'
console.log(str.a) // undefinedtypeof
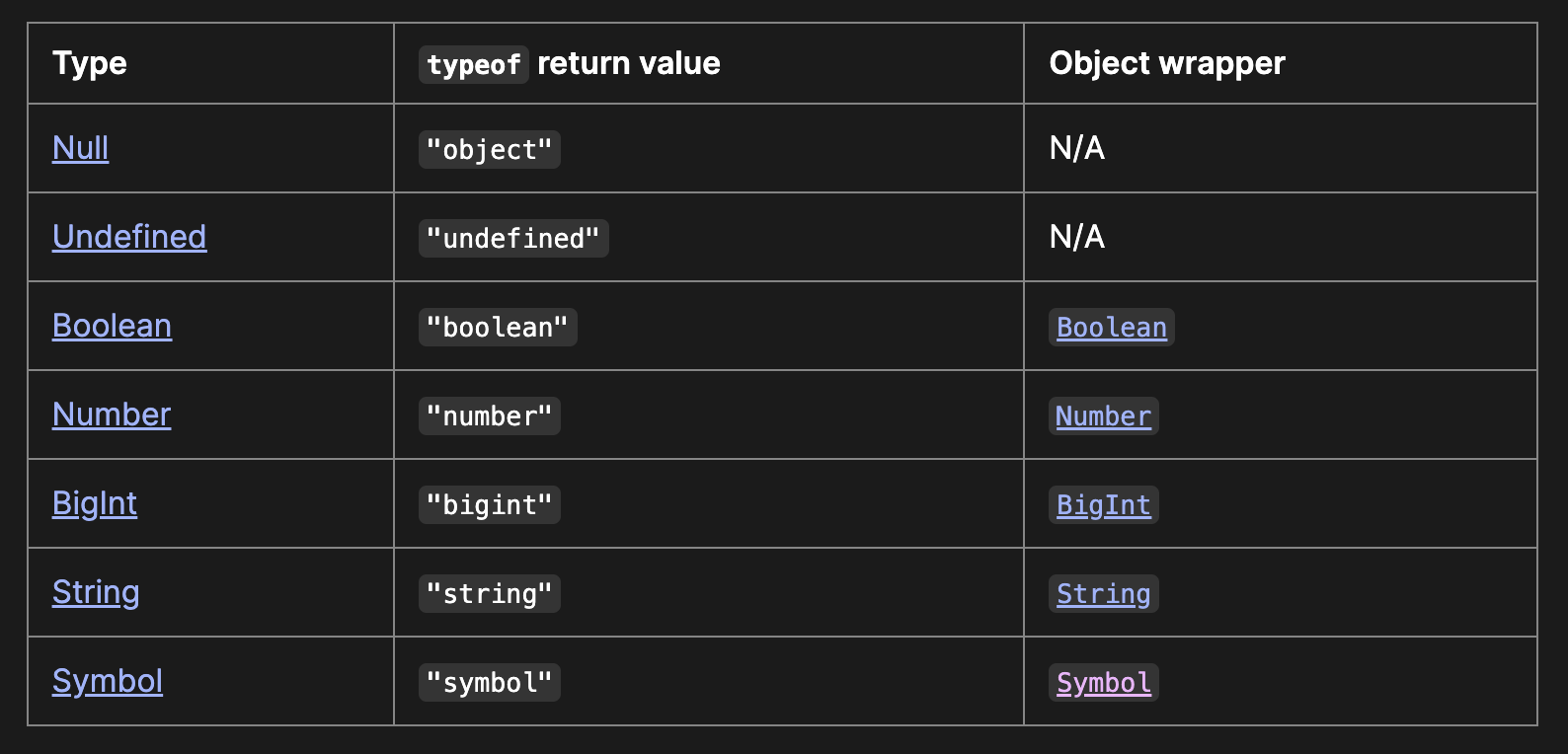
typeof primitive value
MDN有個 primitive value 用 typeof 回傳的值的表

除了null之外,其他的 primitive value 都如預期
null是 Object這個 bug,有它歷史的原因
詳情可以參考 Dr. Axel Rauschmayer 的The history of “typeof null”這篇文章
他 blog 也有一篇有趣的文章叫JavaScript history: undefined
他有寫了幾本的 Javascript 書籍,可以線上免費閱讀
- JavaScript for impatient programmers
- Deep JavaScript: Theory and techniques
- Tackling TypeScript: Upgrading from JavaScript
- Shell scripting with Node.js
typeof object
其他非 primitive 用 typeof 回傳的值,不是function就是object
沒辦法知道更細粒度的判斷Array、Error、Date之類的
lodash 跟 vue.js 的判斷方式
lodash跟 vue.js都是利用 Object prototype 的 toString 方法來判斷
寫法大致如下
js
const toTypeString = (value) => Object.prototype.toString.call(value)
// value強制使用 Object 的 toString 方法
const isRegExp = (val) => toTypeString(val) === '[object RegExp]'
const isDate = (val) => toTypeString(val) === '[object Date]'
const isError = (val) => toTypeString(val) === '[object Error]'
const isSet = (val) => toTypeString(val) === '[object Set]'
const isMap = (val) => toTypeString(val) === '[object Map]'
const isWeakMap = (val) => toTypeString(val) === '[object WeakMap]'
const isWeakSet = (val) => toTypeString(val) === '[object WeakSet]'vue.js 他有些類型判斷的還是用 typeof
雖然 Object toString 的方式可以通吃