Appearance
JSDoc 取代 Typescript?
前言

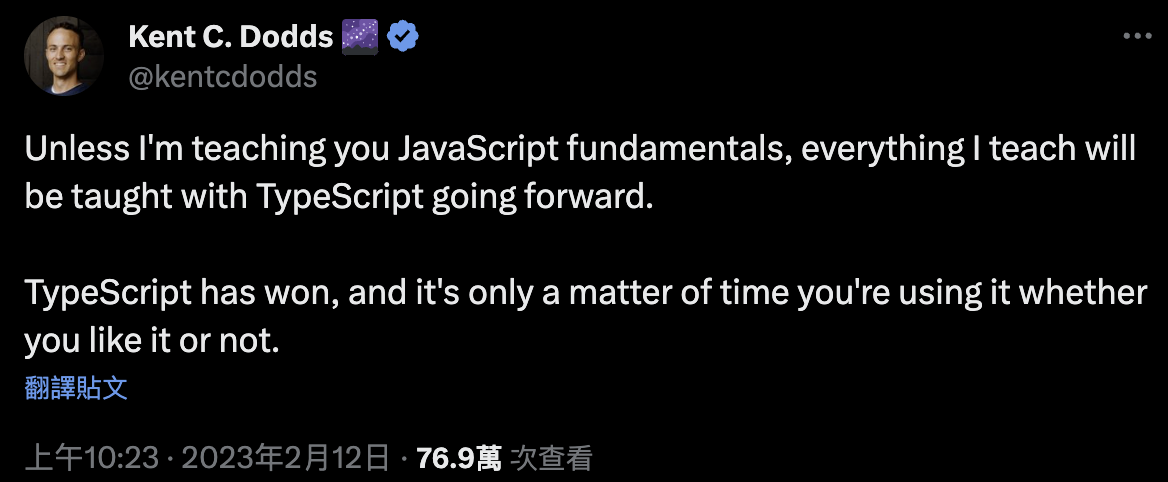
如同Kent C Dodds所說,前端的趨勢,Typescript已經贏了,看前端的職缺,Typescript幾乎已經是必備。
然而在2023年,發生了兩件事,引起社群的高度關注:
Sveltejs是前端開發的明日之星,Turbo 8是 Rails 的 Dom 更新策略(類似 island)的核心庫。
兩個在 Web 開發比較前沿的技術,選擇放棄了Typescript,是不是 Typescript 不好,不行了?
社區很快地就發出了這樣的質疑跟疑問。
JSDoc 是什麼?
在討論他們面臨的問題,為何選擇 JSDoc 的原因之前,先了解一下 JSDoc 是什麼。
原始含義
看一下 JSDoc 的官方 Repository的簡介:Javascript 的 API 文件產生器
- An API documentation generator for JavaScript.
就是在代碼上面加上對應的comment,然後透過jsdoc指令去產生文檔
我們拿官方的範例,來弄個文檔
js
// book.js
/**
* Represents a book.
* @constructor
* @param {string} title - The title of the book.
* @param {string} author - The author of the book.
*/
function Book(title, author) {
console.log(`書的標題是${title}, 作者是${author}`)
}
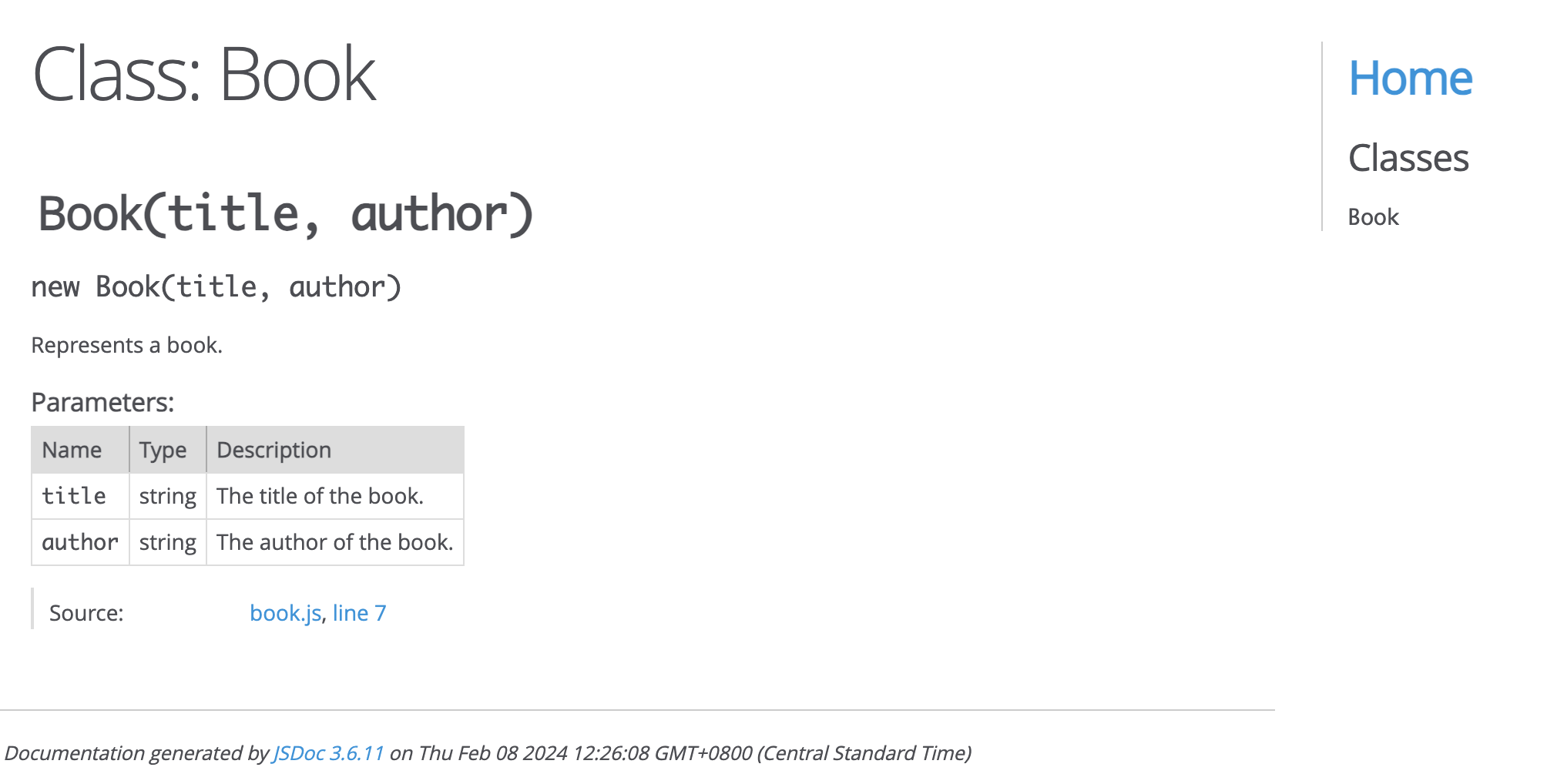
Book('Javascript', 'Daniel')執行bunx jsdoc book.js指令,會 generate 一個叫 out 的目錄
再打bunx serve ./out去對 out 目錄跑一個 web service。
用瀏覽器去瀏覽,就會看到以下的畫面。

就是個產生文檔的工具,
相關的寫法可以參考一下 JSDoc 的官方文件
TS 中的 JSDoc
我們看一下 Typescript 的官方文件
- The list below outlines which constructs are currently supported when using
JSDoc annotationsto provide type information inJavaScript files. - The meaning is usually the same, or a
superset
簡單講就是,Typescript 中的 「JSDoc」使用的是原本 JSDoc 的 annotations
甚至還是超集,有多增加一些功能。(於 TS v2.9 時支持 JSDoc 功能)
謎底解開了,他們並不是拋棄了 Typescript,其實還在 Typescript 的範疇裡面。
在 Typescript 的生態中,使用了 JSDoc 的 annotations,
依舊能夠享受 Typescript 帶來的種種好處,避免他帶來的缺點。
面臨的問題
Rich Harris 專訪
從Rich Harris的Svelete 社群專訪中提到
使用 Typescript 除了需要額外的工具去 compile 之外
當你在不同的專案使用該 library,你沒辦法在 node_modules 裡面直接 fiddle(調適)
他需要一個額外的build的過程
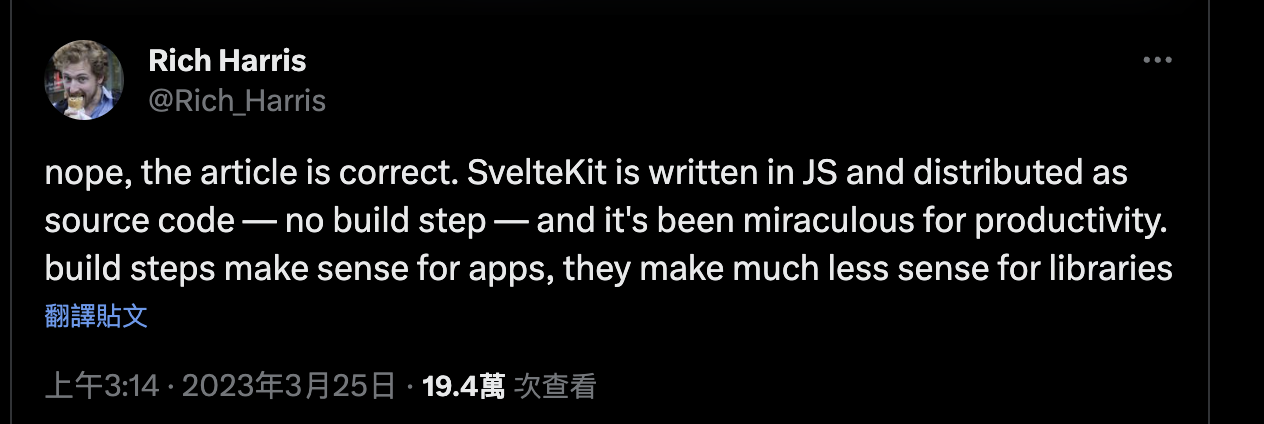
他在自己的 twitter 也提到:Typescript makes much less sense for library authors

這邊有原始訪問
Svelte repo 的問答
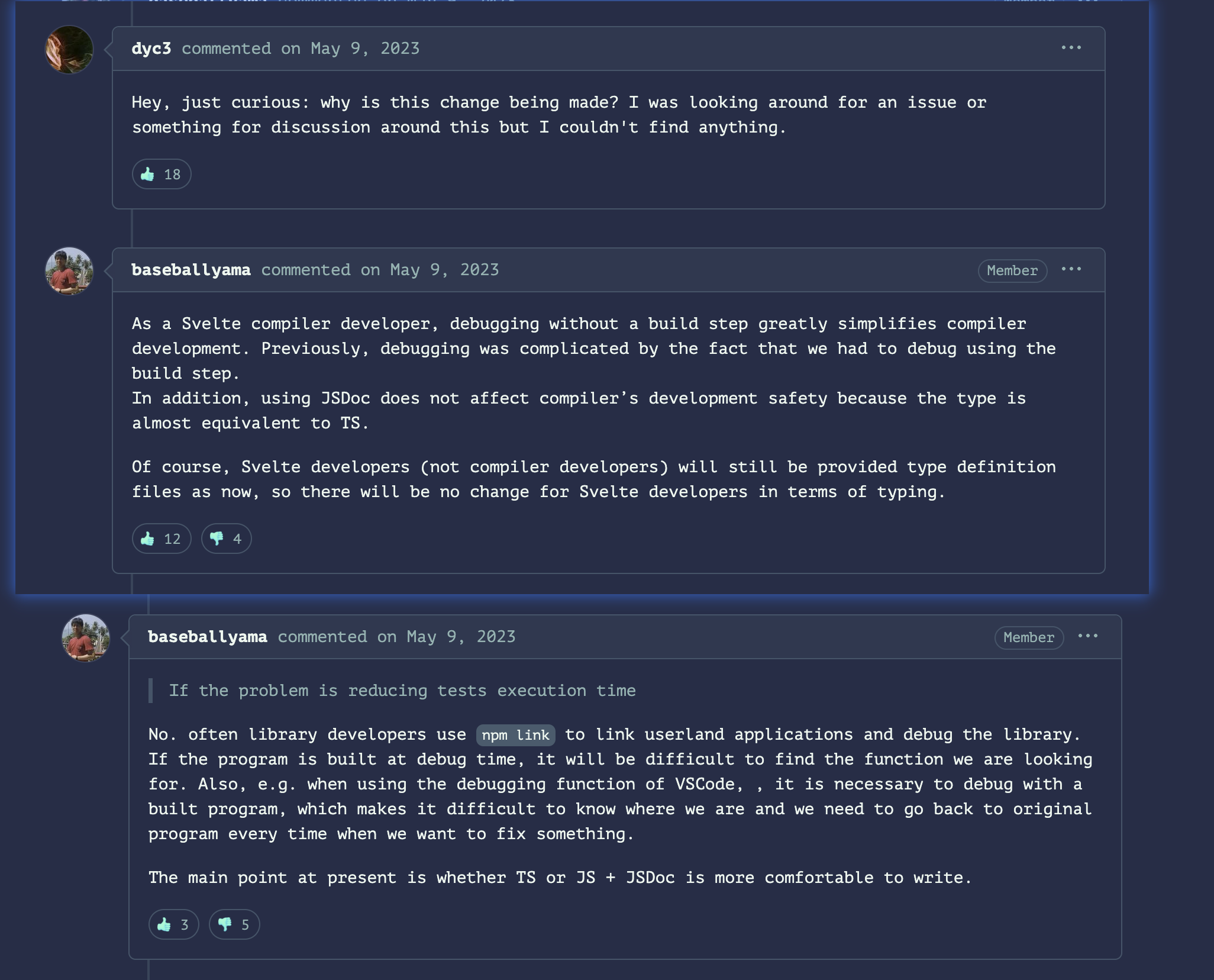
Svelete.js 官方 repo 有個TS to JSDoc Conversion #8569的 pull/request
有人問了相關問題,官方做了回應

簡單講就是,身為一個 compiler 框架的開發者,用 Typescript 要 debug麻煩又花時間
library 的作者通常都會使用npm link,如果在 debug 時重新構建
有時不容易定位到該個 function
Theo(t3․gg)的說法
另外一個 KOL,Theo 也有出個影片:Svelte Broke Up With TypeScript??!
因為他也有弄個叫t3 stack的東西,他能體會過程中的痛點
他提到,Typescript 對開發者而言,能夠提供consistency跟reliability
但是對框架作者而言
- 要保證
typed contract的正確性 npm package能夠發佈,符合使用者開發的各種需求
而做的各種 type hack,只有一個字 painful
他在影片的3:37舉了一個複雜的泛型hack 的例子
對比用 JSDoc 寫的可讀性,就差蠻多的
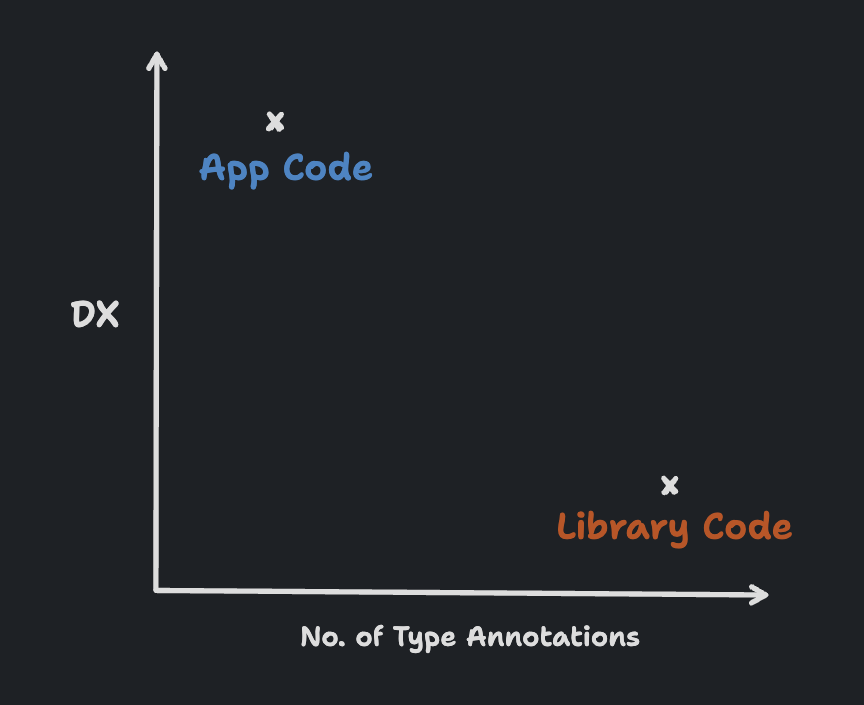
他引用了mattpocockuk的一張圖,很生動 (原推文在這)

mattpocockuk 是 typescript 的專家,要學 typescript 一定要 follow
他也有弄一個教學網站,totaltypescript
DHH 的說法
在他那篇 blog:Turbo 8 is dropping TypeScript
其實論點都差不多,不過他有一段話蠻有趣的
Not just because it requires an
explicit compilestep, but because itpollutesthe code withtype gymnasticsthat add ever so little joy to my development experience, and quite frequently considerable grief. Things that should beeasy become hard, and things that arehard become any. No thanks!
類型體操(type gymnastics),讓簡單的事變成困難,困難的事變成any
變成 any,笑死
ya, 即使在熱門框架中,像 Vue.js 也會用 any
如何套用 JSDoc
新建一個專案,然後把之前的範例貼進去,如下
js
// main.js
/**
* Represents a book.
* @param {string} title - The title of the book.
* @param {string} author - The author of the book.
*/
const book = (title, author, name) => {
console.log(`書的標題是${title}, 作者是${author}`)
}
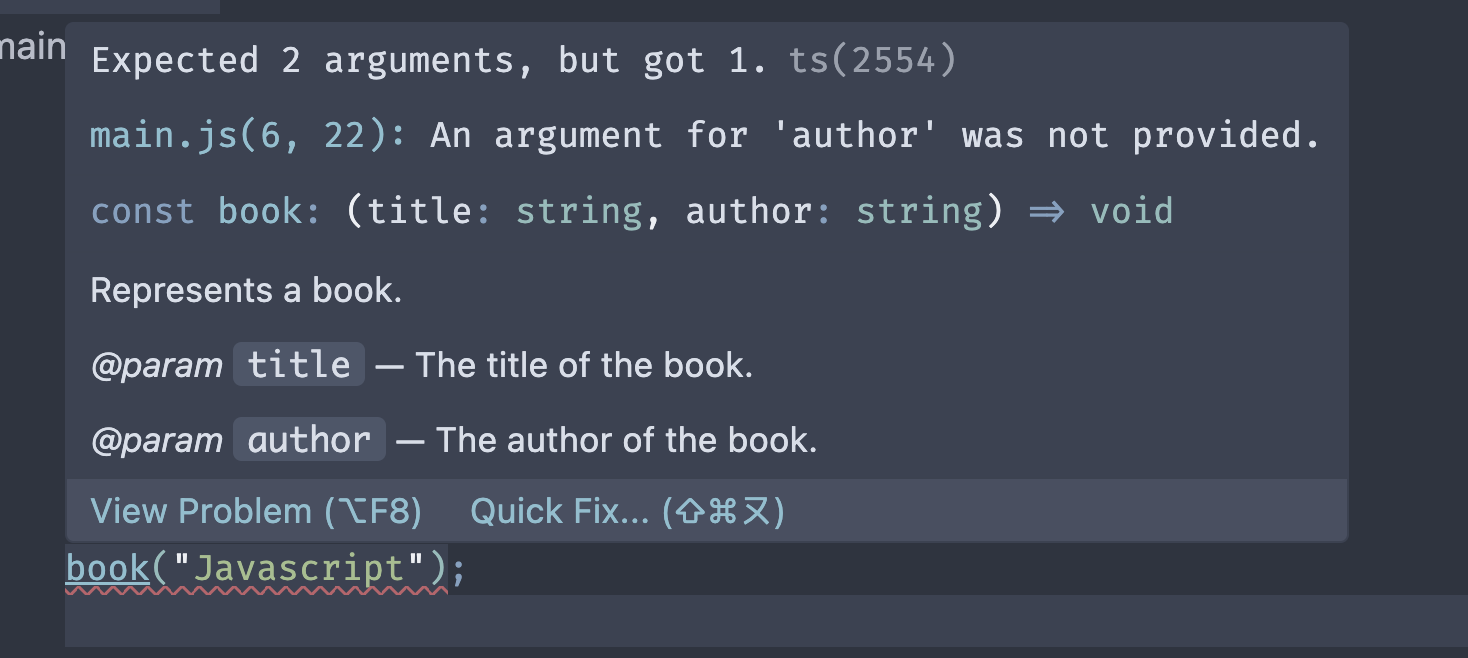
book('Javascript')呼叫 book 函數時,根據 JSDoc 的註解,少了一個 author 參數
但是 ide 沒有提示錯誤
在命令行打 bunx tsc --init去產生tsconfig.json檔
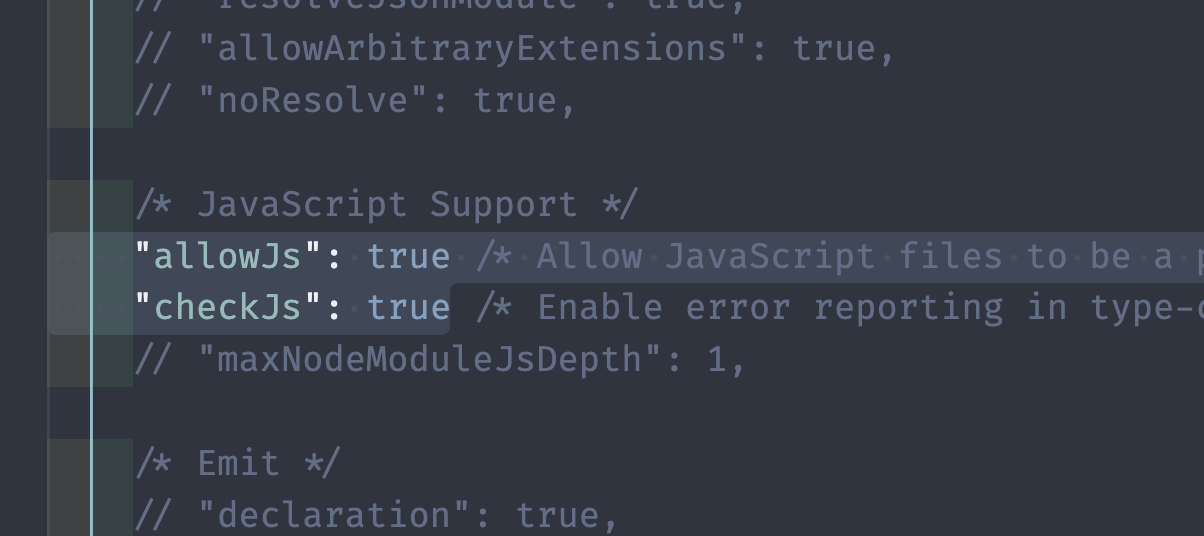
然後把以下設定打開
allowJs: true// 允許編譯 JScheckJs: true// JS 類型檢查

ide 就會有紅色的波浪線提示少了一個 author 參數,如圖